CSS(Cascading Style Sheets) : HTML을 보다 세련되게 표현
CSS 적용방법
- <h1 style=""> : 해당 태그에 직접 설정
- <head>에 <style>을 넣어 태그를 지정하여 꾸밈 : html문서 내에 따로 설정
- <head>에 <link rel="" type="text/css" href=""> : css파일 외부에서 불러옴
- 중복된 값은 위로 쌓아 올려 맨 마지막 값만 보여줌
Favicon

- 각 사이트를 대표하는 이미지를 브라우저탭에 표시해 주는 것
- favicon으로 이용할만한 ico(주로 사용) 또는 png 파일을 활용
<head>
<link rel="icon" href="favicon.png">
</head><head>
<meta charset="UTF-8">
<title>CSS</title>
<!--favicon 사이트를 대표하는 이미지(즐겨찾기 시 아이콘 역할)-->
<link rel="icon" href="../img/chrome.png">
<style> /*!--스타일을 입힌 후 창이 열릴 수 있도록 head에 넣음*/
/*style이 들어간다*/
</style>
</head>Style에서 자주 쓰는 태그
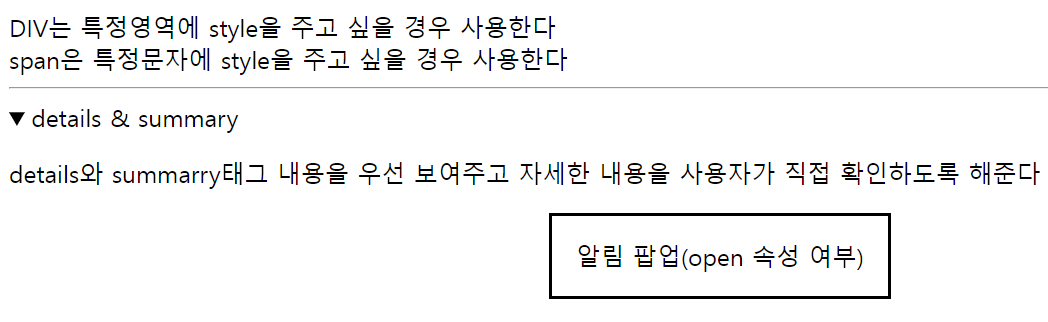
- <div> 특정 영역을 지정하여 스타일을 줄 경우 사용
- <span> 특정 문자열에 스타일을 줄 경우 사용
- <details> <summary> 요약/상세보기 메뉴를 만들 때 사용(클릭하면 설명을 볼 수 있도록)
- <dialog open> 알림 팝업 효과를 주고 싶을 때 사용(open 속성 여부)
<body>
<div>
DIV는 특정영역에 style을 주고 싶을 경우 사용한다
DIV는 특정영역에 style을 주고 싶을 경우 사용한다
DIV는 특정영역에 style을 주고 싶을 경우 사용한다
</div>
<span>span은 특정문자에 style을 주고 싶을 경우 사용한다</span>
<details>
<summary>details & summary</summary>
details와 summarry태그 내용을 우선 보여주고
자세한 내용을 사용자가 직접 확인하도록 해준다
</details>
<dialog open>알림 팝업(open 속성 여부)</dialog>
</body>
EMOJI
- emoji는 문자로써 이미지를 표현 할 수 있는 기능
- 사용법은 10진수 코드와 16진수 코드가 있다.
- 그림문자 자체를 복사해서 붙여 넣어도 된다.
<body>
<p style="font-size: 100px;">🦁</p>
<!--10진수 : 
진수코드;-->
<p>이모지 10진수 코드 : 🍗</p>
<!--16진수 : 진수코드;-->
<p>이모지 16진수 코드 : 🍘</p>
</body>
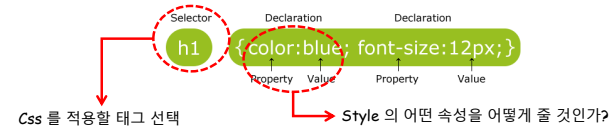
Syntax
- selector는 간단하게 원하는 요소를 가져와 style의 속성을 지정해 줄 수 있다.

- #myid : 아이디가 myid인 요소(중복 허용X / 1개 이상일 경우 제일 먼저 찾아지는 요소만 선택)
- .myclass : 클래스가 myclass인 요소(중복 가능)
- p : P 태그
<head>
<style>
#myid{
/*id 는 중복이 허용되지 않는다.*/
/*만약 1개 이상일 경우 제일 먼저 찾아지는 요소만 선택 된다.(위에서 아래)*/
color: darkgreen;
}
.myclass{
/*class가 myclass인 요소를 가져와서 글자 색상 변경*/
color: crimson;
}
p{
/*전체 p태그 배경색 지정*/
background-color: cornflowerblue;
}
</style>
</head>
<body>
<p id="myid">id가 있는 요소</p>
<p class="myclass">class가 있는 요소</p>
<p class="myclass">class가 있는 요소</p>
<p>tag만 있는 요소</p>
</body>
여러 개의 스타일을 한 번에 지정하고 싶은 경우
- 콤마(,)로 구분해서 추가
p,div{font-weight: 600;} /*글자 굵기를 볼드체로*/
div태그 안에 있는 p태그를 지정하고 싶은 경우
- > 사용(>는 공백으로 대체 가능)
div>p{background-color: darkkhaki;}
input태그의 속성과 값을 활용
input[type='text']{background-color: skyblue;}
div태그 안에 특정 클래스를 지정하고 싶은 경우
div.className{background-color: darkkhaki;}
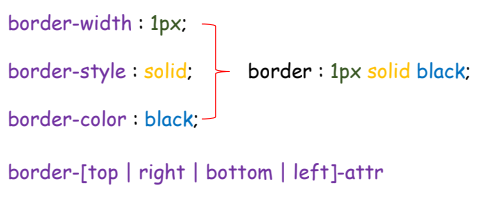
Border
- 컨텐츠를 감싸는 라인(경계선)
- 두께, 종류, 색상 등을 설정
- border-방향-속성 형식으로 각 방향에 대한 속성을 설정할 수 도 있다.

<head>
<style>
.one{
border: 1px solid red;
}
.two{
border-width: 1px;
border-style: dashed;
border-color: brown;
}
.three{
border-bottom-style: dotted;
border-top-style: double;
border-left-style: solid;
border-right-style: groove;
}
.four{
/*한개값 : 4방향*/
/*두개값 : 12&6, 3&9*/
border-style: double solid;
}
.five{
/*네개값 : 12시부터 시계방향*/
border-style: double solid dotted double;
}
</style>
</head>
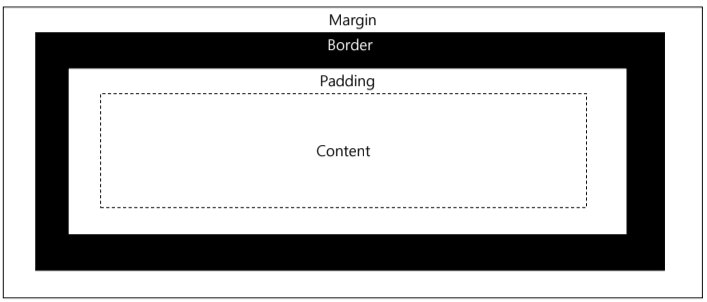
Padding & Margin

- Content : text
- Padding : content와 border 사이의 공간
- Border : 경계선
- Margin : border 바깥 공간
Table - border, width, padding, collapse 활용
<head>
<style>
table, td, th{
border: 1px solid black;
border-collapse: collapse; /*경계선을 하나로 합침*/
}
th, td{
padding: 10px 20px;
}
</style>
</head>
<body>
<table>
<caption>회원목록</caption>
<thead>
<tr>
<th>이름</th>
<th>나이</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name">홍길동</td>
<td class="age">70</td>
</tr>
<tr>
<td class="name">이순신</td>
<td class="age">100</td>
</tr>
</tbody>
</table>
</body>| 이름 | 나이 |
|---|---|
| 홍길동 | 70 |
| 이순신 | 100 |
Background-color / image
- Background 속성은 배경에 효과를 줌
- 배경 효과는 색상 또는 특정 이미지를 줄 수 있음
- background-color 특정 색상을 지정한 태그 배경에 채움
- background-image 특정 이미지를 지정한 태그 배경에 채움
<style>
body{
bacground-color: beige;
background-image: url('../img/chrome.png');
}
</style>
Background-image
- 요소보다 이미지가 작을 경우 자동으로 repeat 속성이 동작
- Image의 크기 및 위치는 속성을 통해 수정이 가능
<style>
body{
/*이미지가 배경보다 작으면 x/y축으로 반복*/
background-image: url('../img/chrome.png');
/*x-repeat: x축 방향으로만 반복*/
background-repeat: x-repeat;
/*y-repeat: y축 방향으로만 반복*/
background-repeat: y-repeat;
/*no-repeat: 반복X*/
background-repeat: no-repeat;
/*이미지 위치를 가운데 정렬*/
background-position: center;
}
</style>
- background-size 이미지의 크기를 지정
<style>
body{
/*이미지를 줄이면 repeat이 동작*/
background-size: 500px 400px;
/*이미지가 요소보다 크면 잘라냄*/
background-image: url(../img/lovlies.png);
/*cover: 기본(이미지가 잘리거나 변형되어도 화면을 채움)*/
background-size: cover;
/*contain : 이미지 비율을 지키면서 화면을 채움*/
background-size: contain;
}
</style>
Folat : display 속성
- none : 해당 요소를 보이지 않게 함(없는 취급함) / != visibility: hidden;은 요소는 있지만 숨김(빈칸으로 보여줌)
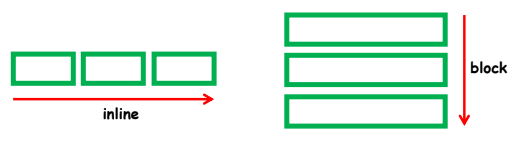
- inline : 해당 요소를 inline 속성으로 보이게 함 ex) span, input, b ... (옆으로 정렬)
- block : 해당 요소를 block 속성으로 보이게 함 ex) div, p, li ... (아래로 쌓임)

<html>
<head>
<style>
div{
width: 50px;
height: 25px;
border: 3px solid yellowgreen;
margin: 5px; /*margin: 경계선(border) 바깥 공간*/
float: left; /*inline 속성으로 변경*/
}
input[type='text']{
display: none; /*inline|block|none*/
}
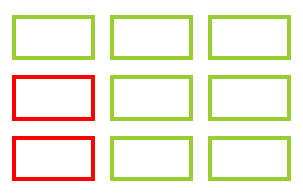
/*div 태그 중에서 클래스가 first인 요소*/
div.first{
border-color: red;
clear: left; /*지우기 기능*/
}
</style>
</head>
<body>
<!--좌에서 우로 추가-->
<input type="text"/>
<input type="text"/>
<input type="text"/>
<input type="text"/>
<!--block : 위에서 아래로 추가-->
<div></div>
<div></div>
<div></div>
<div class="first"></div>
<div></div>
<div></div>
<div class="first"></div>
<div></div>
<div></div>
</body>
</html>
Hover
- Hand Over 의 약자
- 마우스가 특정 요소 위로 올라갔을 때 스타일을 적용
- a 태그의 경우 추가적인 기능으로 스타일을 부여
- a:link : 아무것도 하지 않았을 때
- a:hover : 마우스를 올려놓았을 때
- a:active : 클릭하고 있는 상태
- a:visitied : 링크 방문 후
<head>
<style>
/*아무것도 하지 않았을 때*/
a:link{
color: black;
text-decoration-line: none;
}
/*마우스 오버 - a태그 뿐 아니라 다른 태그에서도 활용*/
a:hover{
color: blue;
text-decoration: underline;
}
/*링크 실행(마우스로 누르고 있을 때)*/
a:active{
color: red;
text-decoration: overline;
}
/*링크 방문 후*/
a:visited{
color: orange;
text-decoration-line: none;
}
</style>
</head>
<body>
<a href="https://www.daum.net">DAUM</a>
<a href="https://www.google.com">GOOGLE</a>
<a href="https://www.naver.com">NAVER</a>
</body>
</html>
Min-width & Max-width
- width는 지정된 넓이로 고정
- min-width(00px 이하로 줄어들지 않음)와 max-width(00px 이상으로 늘어나지 않음)는 유동적으로 넓이 지정
<html>
<head>
<style>
div{
border: 3px solid yellowgreen;
text-align: center;
margin: 10px;
}
div.ex1{
width: 800px;
}
div.ex2{
/*800px 이하로 줄어들지 않는다.*/
min-width: 800px;
}
div.ex3{
/*800px 이상으로 커지지 않는다.*/
max-width: 800px;
}
</style>
</head>
</html>
Position
- 특정 영역(div)을 자유롭게 배치 할 수 있음
- 각 속성 값 마다 움직이는 방식과 기준이 다르니 주의
- static : relative의 기준이 되는 속성(잘 사용하지 않음)
- relative : 다른 요소와 연관 되어 움직임(static이 없으면 가장 가까운 relative를 기준으로 움직임 / 옆에 다른 relative가있으면 이동할 수 없음)
- absolute : 부모를 기준으로 다른 요소에 방해받지 않고 움직임(다른 요소가 있으면 그 위 쪽으로 쌓임)
- fixed : 특정 위치에서 고정되어 있음
<head>
<style>
div.static{
position: static;
background-color: yellow;
}
div.relative{
position: relative;
top: 100px; /*static을 기준으로 top100px / static이 없으면 가장 가까운 relative 기준*/
left: 200px;
background-color: rgb(25, 231, 60);
}
div.absolute{
position: absolute;
width: 100px;
height: 100px;
top: 27%;
left: 24%;
border: 3px solid red;
}
div.fixed{
position: fixed;
top: 5%;
right: 5%;
background-color: rgb(38, 103, 241);
}
</style>
</head>
Z-index
- 3차원적인 두께
- 요소들 간에 누가 사용자 평면상 위로 올라가느냐를 지정
- 태그 순서에 따라 z위치가 설정되나 태그 순서를 바꾸면 위치가 변경되어 적용된 스타일이 깨질 수 있음
- 1~10까지이면 숫자가 높을수록 위쪽에 위치함
- z-index가 동일하면 태그 순서가 아래인 요소가 위쪽에 위치함
- position : static;에는 적용되지 않음
<head>
<style>
div.d1{
position: absolute;
background-color: khaki;
border: 2px dashed green;
z-index: 10;
}
div.d2{
position: absolute;
top: 150px;
left: 20px;
background-color: orange;
border: 2px dashed red;
z-index: 5;
}
div.d3{
position: fixed; /*fixed or absolute 둘다 사용가능*/
top: 64px;
left: 164px;
background-color: palevioletred;
border: 2px dashed pink;
z-index: 1;
}
</style>
</head>
Opacity
- 투명도
- 0~1 까지가 있으며 0으로 갈수록 투명해짐
- 0.2 ~ 0.5 정도를 일반적으로 사용
<html>
<head>
<style>
div.d1{
position: absolute;
background-color: khaki;
border: 2px dashed green;
z-index: 10;
opacity: 0.8;
}
div.d2{
position: absolute;
top: 150px;
left: 20px;
background-color: orange;
border: 2px dashed red;
z-index: 5;
opacity: 0.7;
}
div.d3{
position: fixed; /*fixed or absolute 둘다 사용가능*/
top: 64px;
left: 164px;
background-color: palevioletred;
border: 2px dashed pink;
z-index: 1;
}
</style>
</head>
<body>
<div class="d1">div 1</div>
<div class="d2">div 2</div>
<div class="d3">div 3</div>
</body>
</html>