J-Query란?
- JavaScript의 Library
Library란?
- 자주 사용하거나, 직접 구현이 어려운 기능을 만들어 모아 놓은 Program Group
- JavaScript Library로는 J-Query 외에도 RequireJS, Prototye, AngluarJS, Backbone 등이 있다.
J-Query를 사용하는 이유는?
1) 사용의 편리성
java script >> j-query(문장이 간결)

2) Cross Browsing
- Java Script는 Browser에서 해석하므로 종류나 버전마다 표현이 안되거나 다르게 되는 경우가 있다.
- J-Query에서는 내부적으로 Browser마다 처리를 해놓았기 때문에 신경 쓸 필요가 없다.
3) 다양한 Plugin
- J-Query를 기초로 한 유용한 Plugin이 많다.
- Bootstrap, J-query UI, Pagination 등
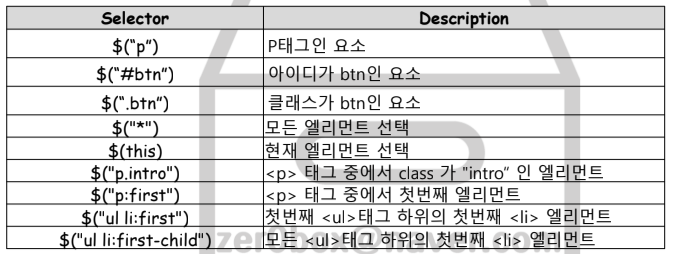
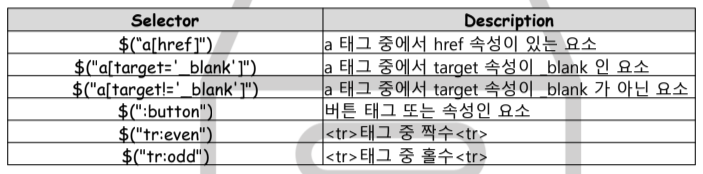
Selector
- J-query에서는 CSS에서 사용하는 Selector의 기능을 차용했기 때문에 원하는 요소를 쉽게 가져 올 수 있다.


</head>
<body>
<h1>클래스 없음</h1>
<h2>클래스 없음</h2>
<h1 class="cls">클래스 있음</h1>
<h2 class="cls">클래스 있음</h2>
<p id="one"></p>
<p>태그만 있다</p>
<p>태그만 있다</p>
<h3>List 1:</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JAVA SCRIPT</li>
</ul>
<h3>List 2:</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JAVA SCRIPT</li>
<a href="http://w3schools.com">사이트 링크 A</a>
<a href="http://w3schools.com">사이트 링크 B</a>
<a href="http://w3schools.com" target="_blank">사이트 링크 C</a>
</ul>
</body>
<script>
/*기초 셀렉터*/
console.log($('#one')); // id="one"
console.log($('.cls')) // class="cls"
console.log($('p')); // p
/*000의 000*/
console.log($('*')); //모든 요소(html 포함 모든 요소)
console.log($('h2.cls')); //*h2 태그 중 클래스가 cls인 요소(많이 사용)
console.log($('p:first')); //p태그 중에서 첫번째 요소
console.log($('ul li')); //*ul 태그의 자식 중 li(많이 사용)
console.log($('ul li:first')); //ul 자식 중에서 첫번째 li
console.log($('ul li:first-child')); //각 ul 자식들의 첫번째 li
// *this(중요)
$('p').click(function(){ //콜백 함수 :
console.log($(this)); // *이벤트가 일어나는 바로 그(this) 요소
})
//속성
console.log($('a')); // a 태그
console.log($('a[href]')); // a 태그 중에서 href 속성이 있는 요소
console.log($('a[target="_blank"]')); // a 태그 중에서 target="_blank"인 요소
console.log($('a[target!="_blank"]')); // a 태그 중에서 target="_blank"이 아닌 요소
</script>
'코딩도전기 > J-Query' 카테고리의 다른 글
| J-Query_TEST (1) | 2023.02.15 |
|---|---|
| CODO Day11_J-Query(Method Chaining/요소 추가&삭제&면적) (0) | 2023.02.15 |
| J-Query_TEST (0) | 2023.02.14 |
| CODO Day10_J-Query(Attribute변경/css/addclass/hide&show/fade/slide/animate) (0) | 2023.02.14 |
| CODO Day9_J-Query(관계&Filtering&Event&속성) (0) | 2023.02.13 |



