Java script : HTML에 동적 기능을 구현
Java Script의 특징
- HTML 문서 내의 객체를 핸들링(삭제 변경 등)할 수 있다.
- HTML 문서 내의 css요소를 핸들링할 수 있다.
- 서버와 통신하여 얻은 respons를 동적으로 표현해준다.(Ajax)
- 자바스크립트 객체 형태의 데이터를 서버와 주고 받을 수 있다.(Json)
- 자바스크립트를 이용한 라이브러리들이 계속적으로 나타나고 있다.(node.js, jQuery, Electron...)
Java Script 적용방법
1. html문서 내에 따로 설정(웹이 시작하자마자 필요한 요소가 아니면 body하위에서 실행해야 빠르게 돌아감)
<html>
<head>
<style>
</style>
</head>
<body>
</body>
<script>
//java script code
</script>
</html>
2. js파일 외부에서 불러옴
<!DOCTYPE html>
<html>
<head>
<script src="myScript.js"></script>
</head>
<body>
</body>
</html>
변수란?
- 무언가를 담는 컵
- 변수 이름 : 컵을 구분하거나 가져올 수 있도록 붙이는 라벨
- 다양한 데이터가 담길 수 있음
- var 키워드가 붙어야 함
<body>
<script>
//변수에는 var 키워드가 붙어야 함 -> 주석처리 방법
/*변수 안에는 무엇이든지 들어갈 수 있음*/
var int = 3; //정수
var float = 3.14; //실수
var string = '문자열';
var bool = true; //true|false
//문자열로 출력하는 방법
console.log('int : ' + int);
console.log('float : ' + float);
// ,로 문자열과 변수를 출력하면 변수 안의 데이터 형태를 살려서 보여줌
console.log('string : ', string);
console.log('boole : ', bool);
</script>
</body>
연산자(Operator)
- Computer의 가장 기본이 되는 기능
- 연산은 피연산자(Operand)들을 연산자(operator)를 통해 계산하는 것
- 단항 연산자 / 2항 연산자 / 3항 연산자가 있음
단항 연산자
- 피연산자가 1개인 경우 ex) -1, i++
- 증감 연산자, 논리부정 연산자(많이 사용)

<script>
var x = 10;
var y = 10;
x++; //증가가 나중에
++y; //증가가 먼저
console.log('x : ', x); //x : 11
console.log('y : ', y); //y : 11
_____________________________________________________________________________________________
x = 1;
y = 1;
var result = (++x) + 10;
var result2 = (y++) + 10;
//x가 먼저 증가해서 2가 되고, 이후 10을 더해서 12가 됨
console.log('result : ', result); //result : 12
//y와 10이 먼저 더해져 11이 출력되고, 이후 y는 1 증가
console.log('result2 : ', result2); //result : 11
//++가 뒤에 붙는 경우는 무언가 행해지고 나서 증가하는 경우
//특정한 액션 후에 카운트 할 때 사용됨( ex) 덤벨 들고 난 후 카운트 하는 것 처럼)
//반전 연산은 온/오프가 연속적으로 일어나는 경우 유용
var yn = true;
console.log('YN : ', yn); //YN : true
yn = !yn;
console.log('YN : ', yn); //YN : false
</script>
2항 연산자
- 피연산자가 2개인 경우 ex) x + y

// % 연산은 홀/짝 또는 배수찾기에 사용
console.log('5%2=', 5%2);
- 문자열을 더할 수도 있음
var str1 = 'JS' + 8 + 0.65; //문자 + 숫자 + 숫자 = JS80.65
console.log(str1);
var str2 = str1 + 'add String'; //문자 + 문자 = JS80.65add String
var str3 = 8 + 0.65 + 'JS'; //숫자 + 숫자 + 문자 = 8.65JS
var str4;
//80.65JS로 만들고 싶다면?
var str4 = 8 + (0.65 + 'JS'); //숫자 + 숫자 + 문자 = 8 + (0.65JS) = 80.65JS
var str4 = '8' + 0.65 + 'JS';
비교 연산(compare)
- 비교연산은 항상 왼쪽을 기준으로 함(큰 값이 왼쪽에 위치해야함)

// = 은 이미 대입연산자로 사용
var v1 = 1;
var v2 = 1.0;
var v3 = 4;
var v4 = 'JAVA SCRIPT';
var v5 = 'java script';
// 비교연산(참|거짓으로 반환)
console.log(v1==v2); //true
console.log(v1!=v2); //false
console.log(v1<v3); //true
//문자열이 같은지 확인할 수 있음 / 대소문자를 구분
console.log(v4 == v5); //false
AND & OR
- AND와 OR 조건은 선택 영역의 교집합과 합집합을 의미
- 기호를 한개만 쓰는 경우 : 앞뒤를 모두 검사
기호를 두개 쓰는 경우 : 앞을 검사한 후 true이면 pass

//AND(&&) : 두 조건이 모두 만족(true)되어야 참
var val = 6;
console.log(val>1 && val<7); //true
//OR(||) : 둘 중 한 조건만 만족해도 참
console.log(val%2==0 || val%3==0); //true
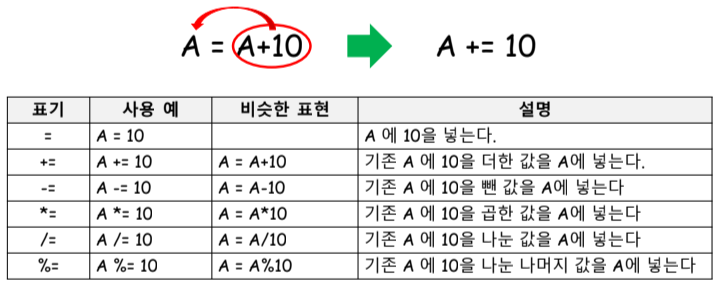
복합대입
- += : 기존의 값에 새로운 값을 넣음 (문자열 + 할 때 자주 사용)

result += 10; //result = result + 10;
result -= 5; //result = result - 5;
result *= 2; //result = result * 2;
result /= 2; //result = result / 2;
result %= 2; //result = result % 2;
//응용 - 누적합이나 문자열 더하기에 많이 사용
var str = 'A';
str += 'B';
str += 'C';
str += 'D';
str += 'E';
str += 'F';
console.log(str); // ABCEDF
3항 연산자
- 항이 3개인 경우
- 조건이 true면 A, false면 B 값 대입

var score = 70;
var grade = score > 90 ? 'A' : 'B'
// 80 미만이면 C
var grade = score > 90 ? 'A' : score > 80 ? 'B' : 'C';
console.log(score + ' is ' + grade); // 70 is C
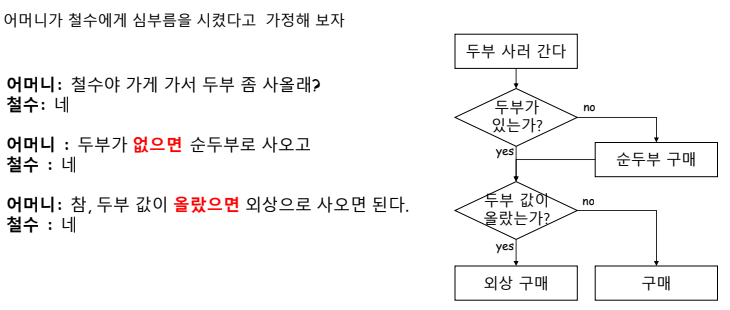
조건문(condition) : 만약 이럴 경우 어떻게 하죠?
- 반복 문(loop) : 언제까지 할까요?
IF(만약에)
- if는 만약에 어떤 상황(조건)이 일어 났을 경우(true) 특정 내용({...})을 실행
- if 안의 조건을 만족(true)시키지 못할 경우 else 활용

<script>
console.log('두부집에 간다');
var tofubox = 0;
if(tofubox>0){
console.log('두부를 산다');
} else{
console.log('순두부를 산다')
}
console.log('집에 온다');
</script>
if문 N번 사용 / if-else문 사용 비교
- if문 N번 사용 : 검사를 N번 해야함 / if문 N개에 포함되지 않는 값이 있는 경우 조건문이 실행되지 않음
ex) 이거야? 이거야? - Else 사용 : 하나의 문장을 사용해 간결함 / 이분법적으로 검사하여 누락되는 값이 없음
ex) 이거 아냐? 이것도 아냐? 다 아니야?
Else If
- 여러 경우를 처리 할 때 else if 활용
<script>
//콜라, 생수, 오렌지주스, 사이다, 에너지음료
var item = '커피';
if(item == '콜라'){
console.log(item + '가 나왔습니다');
}else if(item == '생수'){
console.log(item + '가 나왔습니다');
}else if(item == '오렌지주스'){
console.log(item + '가 나왔습니다');
}else if(item == '사이다'){
console.log(item + '가 나왔습니다');
}else if(item == '에너지음료'){
console.log(item + '가 나왔습니다');
}else{
console.log('해당 음료가 없습니다');
}
</script>'코딩도전기 > Java script' 카테고리의 다른 글
| CODO DAY6_Java Script(배열&차원&객체) (0) | 2023.02.08 |
|---|---|
| Java Script_TEST(메소드 만들기) (0) | 2023.02.07 |
| CODO DAY5_Java Script(Switch문&반복문&제어문&함수&배열) (0) | 2023.02.07 |


