배열
Shallow copy
- var a = [1,2,3,4,5];
var b = a; - 두 개의 배열 관계는 복사라기 보다는 링크되어 연결된 상태임
- (값이 한개가 아니라 여러개로 각각 저장하면 메모리를 많이 차지하여 따로 저장하지 않고 링크시킴)
- 각 배열의 값을 개별적으로 변경하여도 같은 배열을 사용하기 때문에 변경한 값이 모든 배열에 반영됨
var a = [1,2,3,4,5];
var b = a;
console.log('a : ' + a.valueOf()); //a : 1,2,3,4,5
console.log('b : ' + b.valueOf()); //b : 1,2,3,4,5
a[0] = 50;
b[4] = 100;
console.log('a : ' + a.valueOf()); //a : 50,2,3,4,100
console.log('b : ' + b.valueOf()); //b : 50,2,3,4,100
- 그럼 배열복사는 어떻게 해야하나?
//하나하나 복사해야 함
var src = [1,2,3,4,5];
var dst = [];
//src.length를 이용해서 반복문으로
for(var i=0; i<src.length; i++){
dst.push(src[i]);
}
console.log('src : ' + src.valueOf()); //src : 1,2,3,4,5
console.log('dst : ' + dst.valueOf()); //dst : 1,2,3,4,5
차원
- 1차원 배열([]), 2차원 배열([][]), 3차원 배열([][][]) 등 다차원 배열을 활용 할 수 있다.
- 다차원 배열의 개념을 아파트와 방의 개념으로 생각 ex) [1층][2호][방0]

TEST
- 아파트(2차원 배열) 만들기
//5층 5호
var royal = [
[0,1,2,3,4],
[10,11,12,13,14],
[20,21,22,23,24],
[30,31,32,33,34],
[40,41,42,43,44]
];
console.log(royal);
//3층 2호 값
console.log(royal[3][2]); /32
//2층 2호 값
console.log(royal[2][2]); /22
//4층 4호 값
console.log(royal[4][4]); /44
- 아파트(3차원 배열) 만들기
//방, 호, 층
var ho = [0,1,2];
var floor = [];
var apart = [];
//apart = [[],[],[],[],[]];
//apart[0][0] = [0,1,2];
for(var f=0; f<5; f++){
apart.push([]);
for(var h=0; h<5; h++){
console.log(f + 'F ' + h + 'H')
apart[f][h] = [0,1,2];
}
//0층 2호
//js는 3차원 배열을 기본적으로 지원하지 않음(실행되지 않을 수 있음)
// apart[0][2][0]='철수';
// apart[0][2][1]='영희';
// apart[0][2][2]='영수';
// console.log('0층 2호', apart[0][2]);
//그래서 이런 방법으로 넣어주는 것이 좋음
apart[0][2] = ['철수','영희','영수'];
console.log('0층 2호', apart[0][2]);
//1층 3호
apart[1][3] = ['수연','명아','지연'];
console.log('1층 3호', apart[1][3]);
console.log(apart);
}
/* 아래 방식을 사용하면 shallow copy로 인해서 수정 시 다른 데이터도 영향을 받음
//5개 호를 하나의 층으로 넣는다
floor.push(ho);
floor.push(ho);
floor.push(ho);
floor.push(ho);
floor.push(ho);
console.log(floor);
//이렇게 만들어진 층을 apart에 넣는다(한 층 완성)
apart.push(floor);
apart.push(floor);
apart.push(floor);
apart.push(floor);
apart.push(floor);
*/
객체(Object)
- 여러 데이터를 담을 수 있는 것은 array([])와 Object가 있다.
- Object는 어떤 값이든 담을 수 있다.
- Object 안에 담긴 값을 우리는 속성(attribute)라고 부른다.
- 인덱스가 문자열인 배열(순서X)
Object 만드는 법
//object 만드는 법 1
var car = {'type' : 'Fiat', 'model' : 500, 'color' : 'white'};
console.log(car);
//object 만드는 법 2
var person = {};
//object 만드는 법 3
var computer = new Object();
Object에 데이터 넣는 법
//object에 데이터 넣기 1
person.name = 'lee';
person.gender = 'male';
person.age = 26;
person.married = false;
console.log(person);
//object에 데이터 넣기 2 - object는 인덱스가 문자열인 배열 //['']안에 숫자대신 문자열을 삽입
computer['cpu'] = 'octa core';
computer['ram'] = '16GB';
computer['hdd'] = '2TB';
computer['game'] = 'false';
computer['price'] = '1400000';
console.log(computer);
object 안에 함수 넣는 법
//객체.함수이름 = function(){}으로 선언되기 때문에 function 다음에 함수이름 작성하지 않아도 됨
person.work = function(){
console.log('일을 한다');
};
//test(); //변수 안에 함수를 선언하면 호이스팅이 안됨
var test = function(){
console.log('변수 안에 함수');
};
test(); //변수 안에 함수가 들어갈 수 있다
console.log(person.name);
person.work(); //함수 실행(안에 있는 콘솔이 실행됨)
console.log(computer.cpu); //배열 형식으로 넣으면 자동완성 지원 안 됨
console.log(computer['ram']); //당연히 이런 형태로도 불러 올 수 있음 *중요*
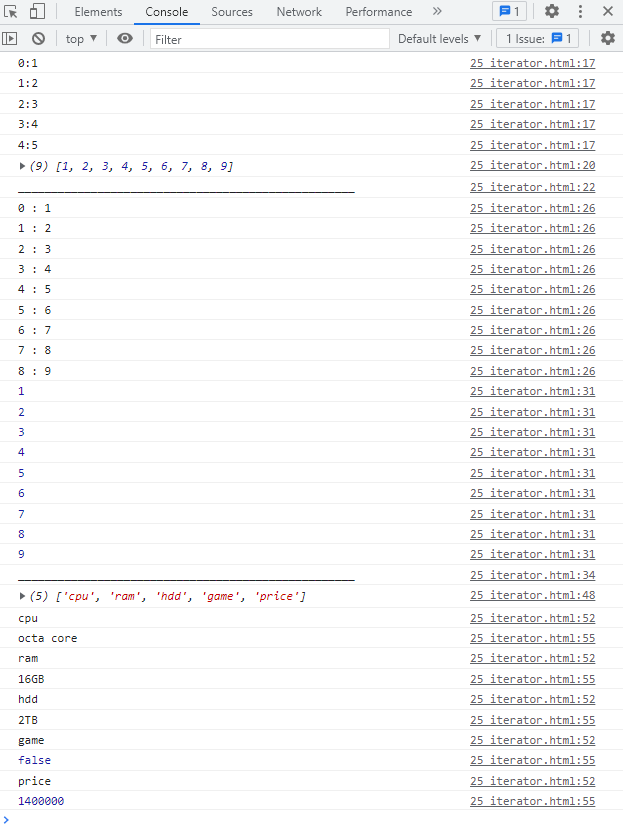
하나씩 꺼내기
var nums = [1,2,3,4,5,6,7,8,9];
//for : 인덱스와 값을 알 수 있다. / 시작과 끝을 정할 수 있다.
for(var i=0; i<5; i++){
console.log(i + ':' + nums[i]);
}
console.log(nums);
console.log('___________________________________________________');
//forEach : 인덱스와 값을 알 수 있다. / 처음부터 끝까지 전부 실행 *많이 사용*
nums.forEach(function(item,idx){
console.log(idx + ' : ' + item);
});
//for of : 값은 알 수 있지만 인덱스는 알 수 없음
for(item of nums) {
console.log(item);
}
console.log('___________________________________________________');
//object 꺼내기
var computer = {};
computer['cpu'] = 'octa core';
computer['ram'] = '16GB';
computer['hdd'] = '2TB';
computer['game'] = false;
computer['price'] = 1400000;
//object의 키 꺼내기
//key : 객체의 속성 이름
//Object.keys() : 주어진 객체의 속성 이름들을 배열로 반환
var keys = Object.keys(computer);
console.log(keys); //object의 키를 배열로 가져옴
//키를 이용해서 값 꺼내오기
for(key of keys) {
console.log(key);
//변수 안에 값을 키로 사용할 수 있음
console.log(computer[key]);
}
'코딩도전기 > Java script' 카테고리의 다른 글
| Java Script_TEST(메소드 만들기) (0) | 2023.02.07 |
|---|---|
| CODO DAY5_Java Script(Switch문&반복문&제어문&함수&배열) (0) | 2023.02.07 |
| CODO DAY4_Java Script(연산&IF문) (1) | 2023.02.06 |


